Are you a fan of Google Chrome’s sleek design but prefer the privacy and customizability of Mozilla Firefox? You can have the best of both worlds by transforming Firefox to look like Chrome. With a few simple tweaks, you can achieve a Chrome-like interface while retaining Firefox’s powerful features. In this article, we’ll guide you through the process of applying a Chrome-like theme to Firefox, including enabling userChrome.css and customizing your New Tab page with the Tabliss extension.

Why Customize Firefox to Look Like Chrome?
While Firefox offers extensive customization options, some users prefer Chrome’s minimalistic and streamlined design. By applying a Chrome-like theme to Firefox, you can enjoy Chrome’s familiar interface alongside Firefox’s superior privacy controls and add-ons.
Step 1: Enable userChrome.css in Firefox
The first step to customizing Firefox’s interface is enabling userChrome.css, a special file that allows you to make deep customizations to the browser’s look and feel. Here’s how you can activate it:
- Access Firefox’s Profile Folder
- Open Firefox and type
about:supportin the address bar. Press Enter and look for the Profile Folder section. - Click Open Folder (on Windows) or Show in Finder (on macOS) to open your profile directory.
- Create the chrome Folder
- Inside your profile folder, create a new folder named
chromeif it doesn’t already exist.
- Download the Chrome-like Skin
- Go to the Firefox Chrome-like Skin GitHub repository and download the
userChrome.cssfile.
- Move userChrome.css to the chrome Folder
- Place the downloaded
userChrome.cssfile inside thechromefolder you created in the previous step.
- Enable Legacy Styles
- To allow Firefox to use the
userChrome.cssfile, open a new tab and typeabout:configin the address bar. Press Enter and search fortoolkit.legacyUserProfileCustomizations.stylesheets. - Set it to
trueby double-clicking it.
Once you’ve completed these steps, restart Firefox, and you should see the Chrome-like theme applied.
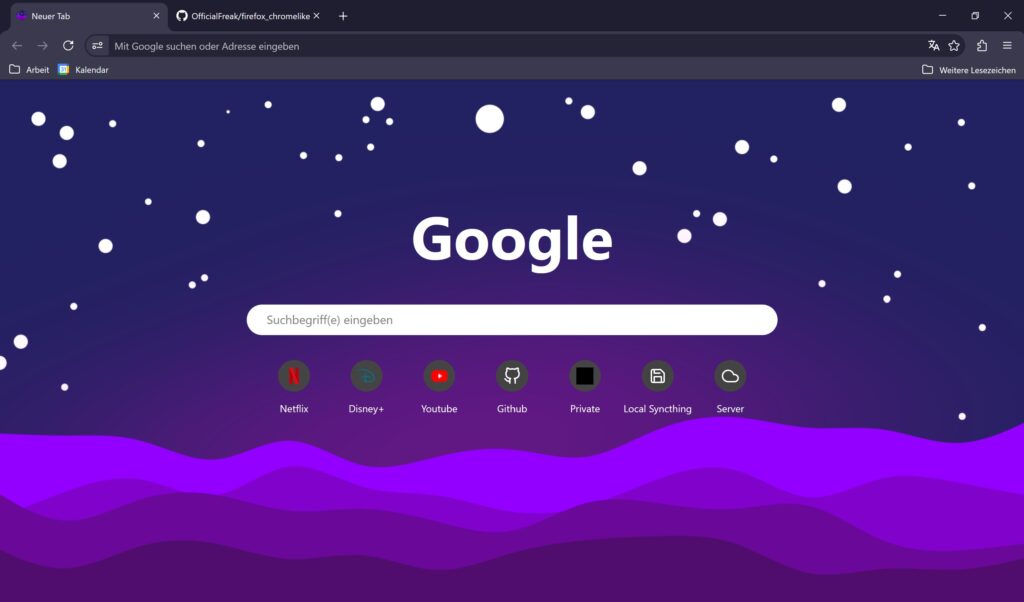
Step 2: Customize Your New Tab Page with Tabliss

While the theme changes Firefox’s overall look, you can further customize the New Tab page to make it resemble Chrome using the Tabliss extension.
Here’s how you can set up Tabliss for a Chrome-like New Tab page:
- Install the Tabliss Extension
- Go to the Tabliss Extension page and install it.
- Customize Tabliss Settings
- After installing, open a new tab and click on the Tabliss settings button in the bottom-right corner.
- Apply the Chrome-like CSS
- Download the
tabliss.cssfile from the Firefox Chrome-like Skin GitHub repository. - In the Tabliss settings, go to the Custom CSS Widget and paste the contents of
tabliss.cssinto the CSS box.
- Set a Chrome-Like Wallpaper
- To complete the look, set a wallpaper that matches Chrome’s style. The repository includes a wallpaper you can manually set in the Tabliss settings under the Background section.
With these changes, your Firefox New Tab page will look and function like Chrome’s, complete with widgets, customizable layouts, and an aesthetically pleasing design.
Step 3: Additional Tweaks to Complete the Look
If you want to take the customization further, consider these additional tweaks:
- Change the Toolbar Icons: You can adjust Firefox’s toolbar to use Chrome-style icons. Look for browser extensions that offer custom icon sets or explore Firefox’s built-in customization options (Right-click on the toolbar and choose Customize Toolbar).
- Adjust the Menu Layout: Firefox’s menu can be simplified to more closely resemble Chrome’s layout. By going to
about:configand adjusting specific settings, you can fine-tune Firefox’s behavior to mimic Chrome’s functionality. - Extensions for Chrome-Like Behavior: If you want to emulate Chrome’s features even further, consider installing extensions that replicate Chrome’s tab behavior or integrate Google services more seamlessly with Firefox.
Why Firefox with a Chrome Skin is the Best of Both Worlds
While Chrome’s interface is often praised for its simplicity and design, Firefox stands out for its dedication to user privacy, speed, and customization options. By applying this Chrome-like theme, you get the familiar, clean look of Chrome, but with the powerful features of Firefox:
- Privacy: Firefox is well-known for its strong privacy controls and its focus on protecting user data. Using Firefox with a Chrome skin means you don’t have to sacrifice privacy for aesthetics.
- Customizability: Firefox offers far more customization options than Chrome, from how your tabs behave to how you view your bookmarks. Applying custom themes like this one is only possible with Firefox’s open, flexible architecture.
- Performance: Firefox is consistently improving its speed and resource management, offering a lightweight experience that many users prefer over Chrome.
Conclusion: Transform Firefox into Chrome with Ease
With a few simple steps, you can transform your Firefox browser into a Chrome lookalike, blending the best of both browsers. Whether you’re a fan of Chrome’s sleek design or just want a change, this Firefox Chrome-like Skin is a great way to get the aesthetic you love with the features you need.
So, why settle for one browser experience when you can have the best of both? Download the theme today and enjoy a customized browsing experience that looks like Chrome but operates with the power and privacy of Firefox.
For more information and to download the necessary files, visit the Firefox Chrome-like Skin GitHub repository.







